Video Content 101: How to Use Video on Websites
March 15, 2024·18 min read
Video makes websites more engaging and helps them rank better. Discover how to embed it on your site, what types to use, and how to do it well.
The year is 2005. You click on your friend’s MySpace profile, and—BAM!—there it is a full-on auditory assault in the form of an auto-playing video.
Video on websites has come a long way since those dark times. These days, creating a website with videos means working to enhance the visitor experience. Sites are using video to educate, inform, and entertain their visitors. And it’s working, too: Videos increase the time that users spend on pages, as well as boost conversions, improve search rankings, and much more. It’s a win for visitors and page owners alike.
In this guide, we’ll cover the topic of why (and how) to add videos to your website. Find out where to use your videos, learn the best practices for doing it well, and check out a few stand-out examples of sites that are doing it video right.
- Contents
- Why Should You Use Video on Websites?
- Do Websites with Videos Get More Engagement?
- How to Make a Video for Your Website: The Best Video Creation and Editing Tools
- How Do I Add Video to My Website?
- Where Can I Use Video on My Website?
- Video Content Done Right: The Best Examples of Videos on Websites
- What Are Some Best Practices for Using Video on Websites?
- Let Video on Websites Drive Results
Why Should You Use Video on Websites?
Your website has milliseconds to make a good impression on your visitor. And as those first impressions really matter, a video might just do the trick to grab and retain that attention.
It’s eye-catching and alluring—the perfect thing to entice your visitors to stay a little longer and see what you’re all about.
Video on websites has the power to:
- Increase website traffic
- Engage visitors
- Keep people on your site
- Improve search rankings
- Bump up conversions
What are you waiting for? Power up your website with video.
Do Websites with Videos Get More Engagement?
Website video makes your pages stickier—that is, more engaging. Here are some findings that prove it.
82% of marketers say that video makes visitors spend more time on their sites. Real-world testing shows that websites with videos can increase dwell time by 1.4x (or from 4.3 minutes to 6 minutes in a specific case study).
Placing a video on sites can increase a page’s conversion rate by up to 80%. (However, this oft-quoted stat is from 2012, so take it with a grain of salt.)
Here’s a more up-to-date statistic that agrees: A 2023 study shows that video is the element that the most marketers cite as having a positive impact on landing page conversion rates.
How to Effectively Measure Video Engagement
Measuring video engagement is just a matter of tracking the right metrics. Here are some of the metrics that you should be keeping tabs on:
- View count
- Watch time
- Average view duration
- Engagement rate
- Click-through rate (CTR)
View Count
View count is the simplest and most direct engagement metric. True to its name, it’s a count of how many times your video has been watched.
It’s a good way to gauge initial interest in your video—but doesn’t gauge the impact that your video is actually having.
Watch Time
Watch time refers to the total cumulative amount of time that viewers spend watching your video. It’s a good measure of the depth of your viewers’ involvement with your content.
A video with a high watch time suggests that it’s captivating enough to keep viewers tuned in for longer periods, or to come back for re-watches. That’s a strong signal of quality content.
Average View Duration
Average view duration is similar to watch time, but instead of counting all of the time that viewers spend watching your video (like watch time does), it drills down to show the average amount of time that each viewer spends watching.
A high average view duration suggests that your content is engaging enough to hold viewers’ attention throughout the length of the video.
Engagement Rate
Engagement rate is calculated based on interactions such as likes, shares, comments, and reactions. It looks at your audience’s active participation to measure how compelling they find your video.
This metric helps you understand what content is resonating with your viewers, and helps show which videos are contributing to a larger sense of community.
Click-Through Rate (CTR)
Click-through rate measures how often viewers who see your video thumbnail end up clicking on it to watch the video. This metric is essential for understanding how effective your video’s title, thumbnail, and description are at grabbing interest.
If your CTR is high, it’s a sign that the way you present your video to page visitors is intriguing enough to successfully hook potential viewers.

 Who's watching your videos, and for how long? Discover your prospects' individual viewing habits. Learn More
Who's watching your videos, and for how long? Discover your prospects' individual viewing habits. Learn More How to Make a Video for Your Website: The Best Video Creation and Editing Tools
There are two ways to create your own video content for your website:
- “Produced” videos, where you set up a scene and record your actors. (Here’s an example.) Alternatively, you might choose to use images and graphics for visuals instead of real actors and backgrounds. (Here’s another example.)
- “User-generated” videos, where an individual using their webcam or a screen recorder to capture themselves and/or their computer screen. (Here’s an example.)
Depending on which kind of video you want to create, you’ll need the right equipment for the job.
If you’re creating a produced video, you’ll need a quality camera and microphone, some kind of script, an appealing background, quiet space and time to record, and at least one actor. If you’ve never made a video before, it can feel a little overwhelming. Here are a few resources to help out:
- Our guide to video production
- Video production tips for beginners
- How to decide whether you should record in-house or outsource
- 7 tips for videography on a budget
- 5 tips for directing actors
On the other hand, if you’re creating a user-generated video, the checklist of equipment and preparation you need is much shorter: A webcam or a screen recorder, a background, a script, and you. It’s a much more flexible way to record, and depending on the topic of your video, it can be more appealing authentic to your audience, too. Here are some helpful resources to guide you:
How Do I Add Video to My Website?
First, You Need to Host Your Video
You can’t leverage your video if it’s just sitting on your hard drive. That’s where video hosting comes in. Depending on your needs and available resources, you might host the video yourself, or turn to a third-party hosting platform in order to get the job done.
You can add video to your website in several different ways. Here’s what you need to know about each option.
How Do I Embed a Self-Hosted Video on Websites?
While the exact process for this differs somewhat depending on the service you’ve used to design and host your website, the basics remain the same.
To add a self-hosted video to your website, you upload it to your website server like an image file.
The biggest benefit here is that you have full control over your content and do not have to worry about a third-party organization’s terms of service. It also ensures your video is ad-free.
However, quite a few things make this option a bit more complicated than it might seem. For one, video files tend to be large, which can greatly strain your server and storage limits. These limitations can cause your video to load slowly or even freeze.
Additionally, file type has some drawbacks, which are not standardized across browsers (not all browsers will play all video file types). This means that, depending on what file type you use, some of your website’s visitors may be unable to view it.
How Do I Embed Third-Party-Hosted Video on Websites?
The more common solution for embedding video on your website is using a third-party service or CDN (content delivery network).
There are many video hosting options, ranging from free to enterprise-grade solutions.
Popular free options include sites like YouTube and Vimeo. In part, they tend to have some drawbacks because they’re free to use. Namely, ads appear in your videos, and the sites will suggest other content to viewers, even when they view a video at an embedded location. This means you don’t have control over your viewer’s experience. That’s not to say you shouldn’t be building up your YouTube presence as well, but there’s a better way to manage your video content on your site.
Then there are video hosting solutions designed for businesses that offer a variety of free and paid plans to meet different business needs.
With a hosting platform like Vidyard, you can quickly and easily embed videos of any length, add calls to action to your video content, customize the video player, track viewers, and integrate with other tools to do even more.
If you embed third-party-hosted videos on your site, remember to update your website privacy policy. YouTube, Vimeo, and other services may leave cookies on users’ browsers when they click play. Under data privacy laws like the California Consumer Privacy Act (CCPA), this is considered a form of sharing data with third parties, which must be disclosed to the consumer.
How Do I Embed a Vidyard Video on My Website?
The process will look slightly different if you have a free Vidyard account. Get instructions for that in our Knowledge Center.
- Find the video you’d like to embed in your Vidyard library
- Click the Share button next to the video to pull up the sharing options window
- In the window, select the </> button to get the embed code
- Toggle the Would you like to embed this video? Option to On
- Choose an embed option (inline or lightbox for websites)
- Click Copy Code
- Paste the embed code into the source HTML of your website
What’s the Difference Between Inline and Lightbox Embeds?
Not quite sure what sets an inline and lightbox embed apart?
Inline embeds display your video directly on the webpage, in line with the rest of your content.
The video below is an example of an inline embed, which also tells you more about this type of embed.

Lightbox embeds present your video as the focal point of the page by loading your video in the center of the screen and dimming all other page elements.
The video below is an example of a lightbox embed, which also tells you more about this type of embed.

Where Can I Use Video on My Website?
Video can go pretty much anywhere and everywhere on your website, from your homepage to your blog. These are just a few of the most popular options, along with the types of videos that tend to work best for each.
This has led to the rise of the homepage video (often a nice explainer or promo). Plus, the addition of videos to various pages, including product and service pages, about and career sections, landing pages, resource hubs, support centers, blogs, and more.
Homepage Videos
Recommended Video Type: Explainer
You’ve probably heard that your homepage is like your website’s front door: It sets the tone for the rest of your site. It can also be make-or-break. If your homepage isn’t inviting, visitors may leave without checking out the rest of your site.
Because the homepage is the first place many people will land on your website, it’s important to serve as an introduction to your company and your product(s) or service(s).
Explainer videos, which provide a high-level overview, are a great fit for homepages for exactly this reason. They’re not your only choice, though.
For instance, if your brand is already a household name (think Coca-Cola or Toyota), you might want to use your valuable homepage of real estate to highlight a new product or promotion. Or, if you have returning visitors to your site, you might want to serve up a more mid-funnel product video that shows off the product in action.
Product and/or Service Page Videos
Recommended Video Type: Demo
Product and service pages tell visitors more about what your brand offers, including what features you offer, how they can use them, and even pricing.
Because these pages are more nitty-gritty with detail, video is a great way to provide even more information without making the page an overwhelming wall of text.
Demo videos, which show how your product works and answer some key questions about it, are great because they dive deeper into specifics.
Learn from Vidyard’s Chief Video Strategist, Tyler Lessard, how a product tour or demo video can completely transform the web experience for your buyers.

Landing Page Videos
Recommended Video Type: Promos
Landing pages are all about conversions. Whether you’re trying to get people to buy your product, book a call with sales, or even download a piece of content, driving action is key.
Adding video to your landing pages can increase conversions.
Promo videos, which serve as mini-trailers for whatever you’re pushing, are a great way to build hype and get people to take that next step.
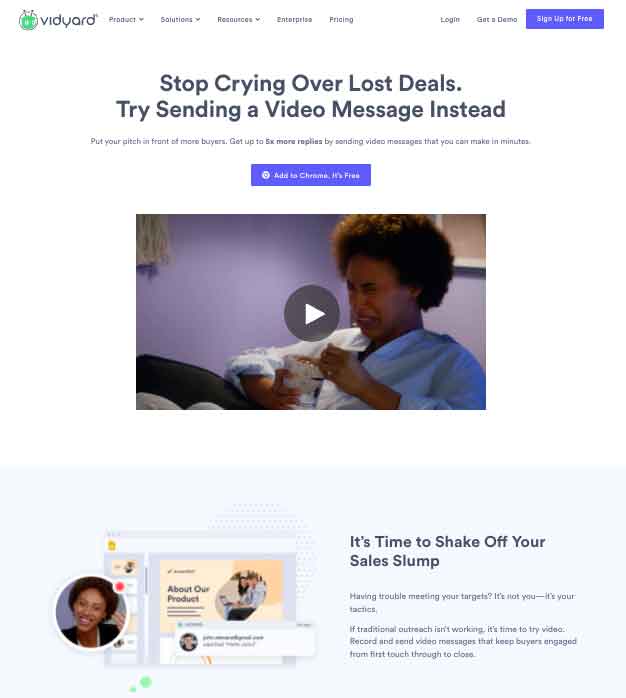
The Vidyard team opted for a hero landing page video for our awareness campaigns around productivity using video messaging.

About Page Videos
Recommended Video Type: Culture
Your About page tells visitors what your company is, who runs it, and your values.
This page is an opportunity to share your organization’s personality with visitors, and video makes it easier than ever to convey that human element.
Culture videos that highlight the people on your leadership team or show off the company behind the scenes can be a great way to make a connection here.
Blog Videos on Websites
Recommended Video Type(s): Thought Leadership and How-To
Blogs are all about educating people. Video is an excellent teaching tool. (Yes, really: Viewers retain more of a message when they watch it in a video than text.)
It’s a match made in heaven.
Consider using a mix of different video types to keep people entertained while you inform them. Two of the ones that work best are thought leadership and how-tos.
Thought leadership videos, which share a new concept or perspective, challenge viewers to think of something in a new way—a surefire way to hold their attention.
How-to videos, which walk the viewer through how to do something step-by-step, are a no-brainer for people who want to walk away with actionable learnings.
Most articles on the Vidyard blog feature some sort of video example. The blog video below is featured in our related live sales demo article plus on the Sales Feed YouTube channel.

Customer Story Videos
Recommended Video Type: Case Study
Customer stories are the bread and butter of middle-of-funnel content—basically, every brand has them.
They’re an awesome way to showcase how your product or service has helped real people at a real organization achieve real results.
Case study videos, which tell your clients’ stories, are a great way to add authenticity and trustworthiness to your customer stories. A written quote could be faked. A testimonial from a real person they can see can’t (at least, not easily).
Support Portal Videos
Recommended Video Type: How-To
Support portals, also known as knowledge centers, allow people to get answers to product-based questions themselves.
Knowledge centers let people self-serve rather than contacting a human support agent. They’re particularly critical for organizations with a low price point where one-to-one support solutions aren’t scalable. But really, they’re table stakes for pretty much any kind of organization that offers a product.
How-to videos, which walk viewers through steps to help them achieve a certain outcome, are a perfect fit—whether visitors are trying out a new feature or aiming to solve a recurring issue.
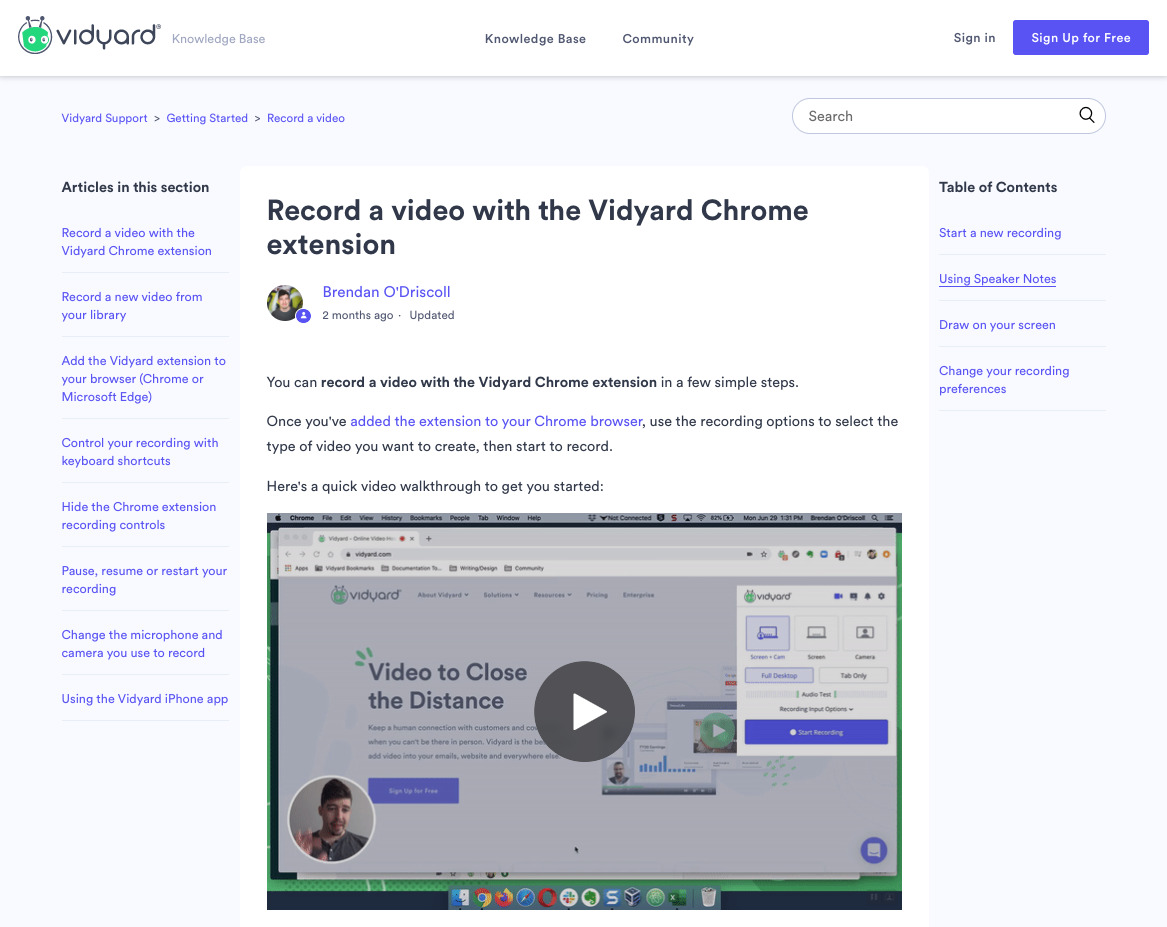
The Vidyard Knowledge Base answers questions about the product. Articles typically include written instructions and a screen recording how-to video that shows users exactly what to do.

Careers Page Videos
Recommended Video Type: Culture
Careers pages are about attracting and hiring the very best candidates to work at your company.
They show off what’s great about working at a company, share values, and benefits, and even tell the stories of real employees.
Culture videos, which can focus on your existing employees, let you give potential applicants a real feel for your organization. You can showcase a day in the life of a real employee, do a highlight reel of your office, get testimonials from people about why they love working there, or even feature your leadership team talking about the business. The sky’s the limit!
Pricing Page Videos
Recommended Video Type: FAQ
On a pricing page, you want to be answer your customers’ questions about the nitty-gritty of your product and pricing. A video can help you convey a lot of information in very little page space.
An FAQ video answers frequently asked questions. (Duh.) It’s also known as an “80% video,” because it’s designed to answer 80% of the questions your sales team gets most often. By presenting on-demand answers to those common questions right away, your sales team can spend less time on calls answering those same old FAQs and more time talking about a prospects’ specific use case and needs.
Here at Vidyard, we have a FAQ video of our own. It’s broken up into easily navigated chapters so viewers can jump around based on what topics they’re interested in.


 Find out what types of video your business needs, how to make them, where they fit in the funnel, and more. Get the Guide
Find out what types of video your business needs, how to make them, where they fit in the funnel, and more. Get the Guide Video Content Done Right: The Best Examples of Videos on Websites
What Are Some Best Practices for Using Video on Websites?
Now that you know you want video on your website, let’s take a look at how to do it well.
1. Focus on Quality
Your webpage gains nothing from the addition of a poorly thought-out and badly made video. Above all else, make sure that your video adds something to the content around it.
Quality doesn’t mean you need fancy equipment to create your video. In fact, you can produce good videos just about anywhere. It’s about ensuring you do a decent job with the basics, like lighting and sound. That can be as simple as shooting near a window for natural light and reducing background noise.
2. Pay Attention to Placement
While putting a video at the top is one of the most obvious (and popular) approaches for adding video to a website, it’s not your only option.
When deciding where your video belongs, think about its context of it and its relationship to the content on the rest of your page.
Videos that take up valuable real estate at the top of your page should draw the viewer in and tell them what they need to know. When you make your video the focal point of your page, the other content (like copy, images, etc.) supports that video and its message.
Feature videos should be well-produced, attention-grabbing, and speak to the overall message you want users to walk away with.
Another option for a video that appears at the top of your page is a background video, sometimes known as a hero video. These are soundless videos that you use instead of an image background. The movement helps pull visitors into the page and serves as a visual treat highlighting your product.
You might put a video further down a page because it’s a supporting asset to the main event (whatever that may be for your particular page. Likely, your video is informative and helps feed your visitors’ understanding. These videos might also speak specifically to the subsection of the page they sit within.
2. Build for Accessibility
Creating accessible videos means that everyone has the opportunity to enjoy your content. But that’s not the only benefit. It also means better engagement and a higher chance of ranking in search results.
To ensure they’re accessible, make sure your web videos have captions, transcripts, and audio descriptions. It’s also important that they use an accessible video player. This is where it pays to use a third-party hosting solution that’s taken the time to set up their service for accessibility rather than building something from scratch yourself.
3. Go Short
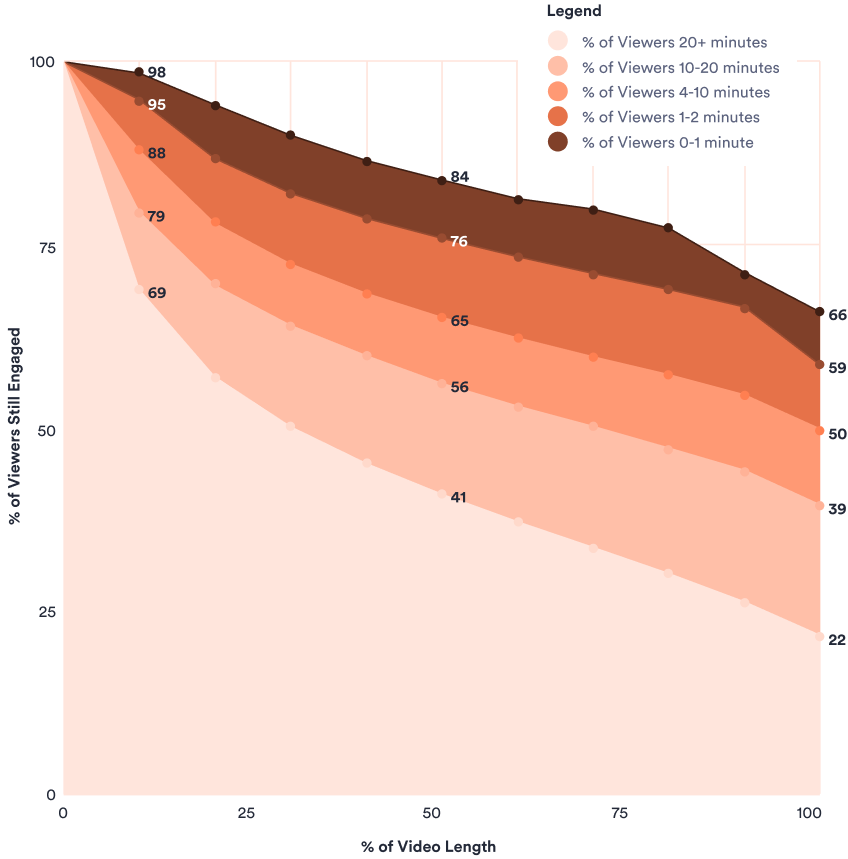
On average, 53% of people will finish watching a video regardless of its length. If it’s less than a minute, 66% will watch it all the way through.
So think like a social media content marketer. If you go short-form, you increase your chances that the majority of your audience will see your entire video.
We recommend you keep your homepage videos at about 30 to 60 seconds. How long you go will really depend on what page the video lives on and what the video’s purpose is there.
Explainers are usually only 60 to 90 seconds, whereas a demo might run from two to five minutes. Determine your video length according to your page’s goals.
Average Engagement for Different Lengths of Video

 Know where you stand, so you can stand out. Get the insights you need to craft a video strategy that works. Read the Report
Know where you stand, so you can stand out. Get the insights you need to craft a video strategy that works. Read the Report 4. Choose an Eye-Catching Thumbnail
If your video was a movie, your thumbnail would be the poster. It’s what attracts someone’s attention and gets them interested in watching.
Put thought into your thumbnail. If your page has a lot of branded elements, consider a custom thumbnail that complements them.
Whatever you choose, make sure that it’s not cluttered, focus on faces (if your video has them), and use a high resolution.
Above all, make sure your thumbnail makes it clear it’s a video—that is, make sure it has a play button.
5. Be Responsive
Having a responsive page means that all of its elements (including your video) can easily be viewed no matter what device the visitor uses. Responsive designs work well and provide a good user experience on both desktop and mobile.
If you’re self-hosting your video, you’ll need to convert it in order to include versions in different sizes (appropriate for different devices). If you use a video hosting platform, it should do this for you automatically.
6. Keep Load Times Fast
Page load speeds may not be the most fun part of video marketing, but they are one of the most important.
Be sure to optimize your videos not to slow down your load time (using a third-party video hosting tool helps with this).
Not sure about your load times? Use this free Google tool to check your page speed.
7. Test Everything
You test everything else on your website (right?), and your video should be no different. Testing can help you determine what works best for your audience. This can be from the placement of your video to the look of your thumbnail and beyond.
Let Video on Websites Drive Results
You now know that adding video to your site is a great way to get your visitors more engaged and interested in your brand. Placing videos strategically across your site can help spotlight your brand, easily convey your message, and increase the likelihood of conversions—give it a go and see what impact you can achieve.
This post was originally published on October 8, 2020. It was updated on March 15, 2024.